SEO Image Link für WordPress
Plugin-Beschreibung:
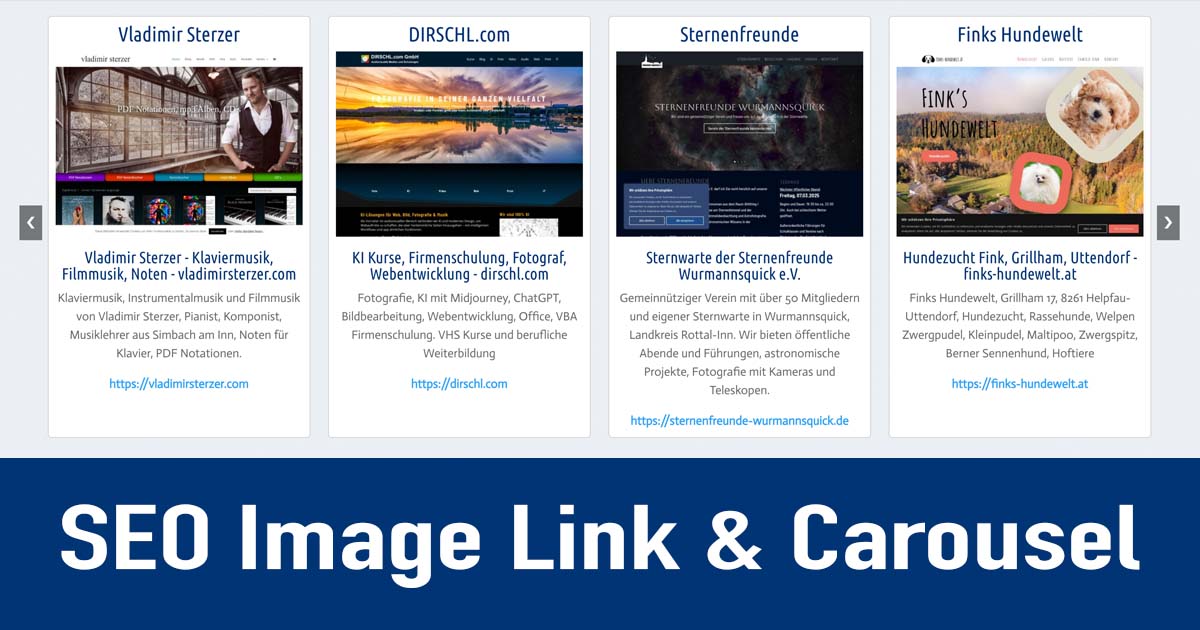
Das Plugin SEO Image Link extrahiert Metadaten (Titel, Beschreibung und Bilder) einer angegebenen Webseite und stellt diese auf deiner WordPress-Seite dar. Darüber hinaus speichert es – je nach Einstellung – einen **Screenshot** (über den Dienst mShots) oder das **OG-Image** (Open Graph Image) in deinem lokalen WordPress Uploads-Ordner und zeigt es per Shortcode im Frontend an. Neu hinzugekommen ist zudem eine **Carousel-Funktion**, mit der du mehrere Seiten in einer Slider-Galerie (Carousel) präsentieren kannst.
Funktionen:
- Extraktion von Metadaten: Automatische Erkennung und Anzeige von
og:title,og:descriptionundog:imageeiner fremden Webseite. - Screenshot-Integration (mShots): Falls kein OG-Image vorhanden ist oder du explizit einen Screenshot wünschst, wird dieser über den externen Dienst mShots (Automattic) erzeugt und lokal gecacht.
- Lokale Bildspeicherung & Caching: Die abgerufenen Bilder (Screenshots/OG-Images) werden im Ordner
wp-content/uploads/seo-img-link/gespeichert und entsprechend deiner Einstellungen (Cache-Zeit, etc.) wiederverwendet. - Mehrere Darstellungsstile:
style="image": Zeigt ausschließlich das OG-Image (falls verfügbar).style="screenshot": Zeigt den Screenshot der Seite (mShots) oder bei dessen Abwesenheit kurzfristig ein Fallback (wenn gewünscht), bis der Screenshot geladen werden konnte.style="mixed"(Standard, wenn nicht angegeben): Zeigt OG-Image und blendet beim Mouseover den Screenshot ein.
- Carousel-Funktion: Mehrere Einträge können als Carousel in Endlosschleife dargestellt werden – inklusive Lazy Loading und Navigationspfeilen.
- Einfache Einbindung über Shortcodes:
Überschrift

Example Domain
Keine Beschreibung
Datenschutz-Hinweise:
Das Plugin greift auf den Dienst mShots von Automattic zu, um Screenshots zu erstellen. Beachte bitte:
- Die Screenshots werden von Automattic erzeugt und beim Abruf in deinem WP-Uploads-Verzeichnis gespeichert. Somit können kurzfristig Daten (URL der abzurufenden Seite) an einen Drittanbieter (Automattic) übertragen werden.
- Weitere Informationen zur Funktionsweise von mShots findest du hier: mShots-Dokumentation.
- Es liegt in deiner Verantwortung, die Nutzungsbedingungen von Automattic einzuhalten und die Datenverarbeitung in deiner Datenschutzrichtlinie zu berücksichtigen.
Nutzungsbedingungen:
Vor der Nutzung des Plugins (insbesondere der Screenshot-Funktion durch mShots) gelten die folgenden Hinweise:
- Externe Datenverarbeitung: Zur Screenshot-Erzeugung wird ein Drittanbieter (Automattic) eingebunden.
- Verantwortung des Seitenbetreibers: Du trägst die Verantwortung, ob und wie du externe Screenshots einbindest.
- Transparenz in der Datenschutzrichtlinie: Es wird empfohlen, den Einsatz der Screenshot-Funktion und mögliche externe Verbindungen zu mShots in deiner Datenschutzrichtlinie zu erwähnen.
Durch Download und Nutzung des Plugins bestätigst du, dass du diese Hinweise akzeptierst.
Download:
SEO Image Link als Plugin für WordPress herunterladen.
Installation und Nutzung:
- Plugin hochladen und aktivieren
- Lade die Plugin-Zip hoch und aktiviere es im WordPress-Backend unter Plugins.
- Shortcodes verwenden
Füge einen der folgenden Shortcodes in deine Beiträge oder Seiten ein:
[seo-img-link site="example.com" style="image" title="Meine Überschrift"]
[seo-img-link site="example.com" style="screenshot"]
[seo-img-link site="example.com" title="Optionaler Titel"] (entspricht style=“mixed“)
- Carousel-Funktion
Nutze [seo-img-link-carousel], um mehrere [seo-img-link]-Einträge als Slider darzustellen.
Beispiel:
[seo-img-link-carousel]
[seo-img-link site="example1.com" style="image"]
[seo-img-link site="example2.com" style="screenshot"]
[seo-img-link site="example3.com"]
[/seo-img-link-carousel]
Beispiel (Praxis):
https://nuonu.com/wordpress-plugins-ki-webentwicklung-webapps-seo-code-ai/
Die Mobile Darstellung enthält zusätzlich eine Gestensteuerung zur Navigation (links-rechts wischen).
- Optionale Parameter
- site: Die URL der Webseite, deren Metadaten angezeigt werden sollen.
- style:
image: Nur OG-Image anzeigen.screenshot: Nur den Screenshot anzeigen (ggf. Fallback, bis der Screenshot geladen ist).mixed(Standard): OG-Image als „Main“, Screenshot als Hover-Effekt (sofern beide Bilder existieren).
- title: Optionaler, eigener Titel in der Ausgabe.
- cache: Tage bis zum Neuladen der Daten (z. B.
cache="7").cache="0"deaktiviert das Caching, was jedoch mehr Remote-Abfragen bedeuten kann.
Häufige Fragen (FAQ):
1. Was passiert, wenn keine Metadaten verfügbar sind?
Wenn die Seite keine OG-Tags hat, wird versucht, den Screenshot mittels mShots zu laden. Gelingt auch das nicht, wird nichts angezeigt, bis ein späterer Versuch erfolgreich ist.
2. Werden Screenshots lokal gespeichert?
Ja. Anders als in früheren Versionen des Plugins werden die abgerufenen Screenshots/OG-Images im Ordner wp-content/uploads/seo-img-link/ gespeichert und in der Plugin-JSON-Datei zwischengespeichert (Cache). Das entlastet den Dienst mShots und verringert Ladezeiten.
3. Kann ich das Plugin nur mit OG-Image nutzen?
Ja. Verwende style="image", um nur das OG-Image anzuzeigen, oder verzichte auf einen Screenshot-Aufruf.
4. Wie stelle ich mehrere Seiten im Slider dar?
Setze die Einträge in den Shortcode [seo-img-link-carousel] (siehe oben). So bekommst du eine scrollbare Carousel-Darstellung.
5. Kann ich das Design anpassen?
Ja. Im Verzeichnis wp-content/plugins/seo-image-link/assets/css/ findest du CSS-Dateien (seo-img-link.css und seo-img-link-carousel.css), die du nach Belieben verändern kannst. Alternativ kannst du (z. B. mit Custom CSS) deine eigenen Overrides im WordPress-Backend definieren.
Vorteile in der Entwicklung
Unser SEO Image Link kann Yoast, RankMath, Lokale und Externe og Daten auslesen und darstellen, Fallback und Referer Darstellungen sind ebenso möglich und so ist es ein unverzichtbares Tool in der Entwicklung. Der Debug Modus zeigt was genau an Links erkannt wurde.
Das geht einfacher als jeden Link im Facebook Debugger oder der Google Search Console zu testen.
Vorteile für den Besucher
Jeder kennt den Aufbau von Google Suchergebnissen, Hier können gezielt einzelne oder auch mehrere Seiten in dieser Darstellung aufgelistet und automatisch verlinkt werden. Die SEO Titel tauchen dann auch 100% auf der Webseite auf.