FileSlider v1.0
FileSlider ist ein Offline-/Online-Slideshow-Tool, das automatisch deine Bilder und Musikdateien aus Ordnern einliest und eine Diashow im Browser bereitstellt. Es skaliert die Bilder in mehreren Auflösungen (u. a. 4K und FullHD) und erzeugt Vorschaubilder sowie Playlists für Musik.
Download:
Installation & Nutzung
1. Projekt herunterladen
Lade das gesamte Projekt herunter und entpacke es in einen beliebigen Ordner.
Hinweis: Falls du es auch für das Web verwenden möchtest, empfiehlt sich ein Ordnername in Kleinschreibung und ohne Leerzeichen.
2. Bilder & Musik hinzufügen
- Lege deine Originalbilder (JPG, PNG) in den Ordner
images/. - Lege deine Musikdateien (MP3, WAV) in den Ordner
music/.
3. Slideshow erstellen
- Windows: Doppelklicke auf
start.bat. - macOS/Linux: Mache
start.shausführbar (chmod +x start.sh), dann Doppelklick oder im Terminal starten:
./start.sh- macOS (FileSlider.app): Falls vorhanden, genügt ein Doppelklick auf
FileSlider.app. Du musst evtl. einmalig die Ausführung in den Sicherheitseinstellungen erlauben.
4. Bilder & Musik verarbeiten
- Es öffnet sich ein Terminal, in dem die Bilder automatisch verkleinert werden (240px/1920px/3840px).
- Aus allen Bildern wird außerdem eine
imageList.jsinpublic/erzeugt; für die Musik einemusicList.js. - Sobald das Skript fertig ist, öffnet sich die
index.htmlim Standard-Browser. - Die Slideshow kann auch jederzeit manuell gestartet werden, indem du die
index.htmlöffnest.
5. Slideshow genießen
- Die Diashow zeigt alle Bilder im Browser ohne Ton an.
- Ein Klick auf die Seite startet (falls vorhanden) die Musik und wechselt gleichzeitig in das Vollbild. Aus Sicherheitsgründen ist bei den meisten Browsern eine Aktion nötig, um Musik abzuspielen.
- Die Bilder werden alphabetisch sortiert. Mit entsprechenden Namen (z. B. „001_, 002_…“) kannst du die Reihenfolge steuern.
Funktionsweise
- Offline:
Die Slideshow läuft vollständig offline (kein Server nötig). Die erzeugten Listen (imageList.js,musicList.js) werden direkt vom Browser eingelesen. - Online:
Stellt das Tool fest, dass die Seite über HTTP/HTTPS geladen wird, werden automatisch die 1920px-Bilder verwendet, um Ladezeiten zu reduzieren. Das jeweils nächste Bild wird in den Cache geladen, sodass auch bei schwacher Verbindung ein flüssiger Ablauf entsteht. - Bilder-Galerie:
Inslide_show.htmlgibt es eine kompakte Übersichts-Galerie (240px). Per Klick auf ein Bild startest du die Diashow an genau dieser Stelle. Durch die kleinen Bilder sind auch sehr große Vorträge mit mehr als 1000 Bildern möglich. - Neuer Inhalt:
Falls du neue Bilder oder Musik hinzufügst, wiederhole einfach Schritt 3 (Startskript ausführen). Die vorhandenen Thumbnails und Listen werden aktualisiert. Möchtest du alte Bilder entfernen, lösche sie ausimages/und lösche die Ordnerimages-240,images-1920,images-3840(bei Bedarf). Danach das Skript erneut starten.
Ordnerstruktur (Beispiel)
FileSlider/
├─ start.bat (Windows-Startskript)
├─ start.sh (macOS/Linux-Startskript)
├─ FileSlider.app (macOS: Optional, zum einfachen Start)
├─ index.html (Haupt-Slideshow)
├─ slide_show.html (Übersichtsgalerie)
├─ generateImageList.js (Node.js-Skript zur Bild-/Musikliste)
├─ nodejs/ (Portables Node.js, damit keine Installation nötig ist)
├─ node_modules/ (Enthält Abhängigkeiten wie 'sharp')
├─ images/ (Originalbilder)
├─ images-240/ (Vorschaubilder 240px)
├─ images-1920/ (Vorschaubilder 1920px)
├─ images-3840/ (Vorschaubilder 3840px)
├─ music/ (Musikdateien)
└─ public/
├─ imageList.js (Liste aller Bilder)
└─ musicList.js (Liste aller Musikdateien)
Hinweise & Tipps
- Texte aus Dateinamen:
Die Slideshow zeigt automatisch den Dateinamen (ohne Endung) als Titel/Caption an. - Mehrere Auflösungen:
Für unterschiedliche Geräte werden automatisch 240px/1920px/3840px-Versionen erstellt. - Terminalfenster:
Je nach System bleibt das Terminal offen, um Logausgaben zu zeigen. Drücke eine beliebige Taste oder gibexitein, um es zu schließen. - Änderungen in Zeit, CSS und Funktion:
Die gesamte Show kann in derindex.htmlgeändert werden. Dort findest du das CSS, aber auch die Standzeiten pro Bild. In derslide_show.htmlfindest du alle Einträge der Übersichtsseite. Hier könntest du eigene Links, Bilder etc. ergänzen, um z. B. Besuchern einen Hinweis oder Link mitzuteilen.
Bekannte Probleme
- Dateien werden nicht gefunden:
Achte auf Groß-/Kleinschreibung (insbesondere unter Linux). - macOS-Sicherheitseinstellungen:
Beim ersten Ausführen vonFileSlider.appoderstart.shwird ggf. eine Sicherheitswarnung angezeigt. Erlaube dort manuell die Ausführung in „Systemeinstellungen → Sicherheit & Allgemein“. - Mobiltelefone gehen nur wiederwillig in einen Fullscreen Modus, weshalb das Tool hauptsächlich für Fotoshows an Bildschirmen und Beamern Verwendung findet.
- og:image und og:url ist technisch in einer reinen HTML Datei nicht möglich, können aber. je Projekt gerne nachgepflegt werden. Die Einbindung würde die Umstellung auf PHP erfordern und das hätte erhebliche Nachteile, da es dann nur noch mit Webserver lauffähig wäre.
Lizenz & Credits
- FileSlider-Software & Skripte: © Johann Dirschl / DIRSCHL.com GmbH, 2025.
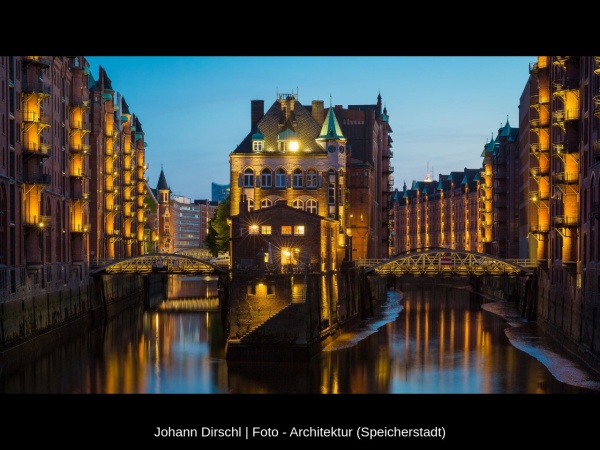
- Bilder im Demo: Sind Eigentum von DIRSCHL.com GmbH und können lizensiert werden.
- Musik über nuonu.com:
Wer auf lizenzfreie Musik angewiesen ist, findet diese ebenfalls auf unserer Seite und nuonu.com. Dort gibt es
viele Shorts und auch Instrumentalstücke, die mithilfe von KI erstellt wurden. Es läuft aber jede Musikdatei. Im Web solltest du die Dateien klein halten (MP3). Offline kannst du auch WAV-Dateien verwenden. - Kosten:
Für unsere Kunden ist die Nutzung kostenfrei. Andere können Musik, Plugins und Apps kostenfrei herunterladen und testen. Falls du diese gewerblich nutzen willst, kannst du unter nuonu.com → Connect für 49 EUR eine Jahreslizenz (ohne Ablauf) erwerben. Gerne erweitern wir die Produkte bei Bedarf. - Node.js: © Joyent Inc. / OpenJS Foundation (Portables Node.js ist mitgeliefert).
- Abhängigkeiten: (z. B. Sharp) unter ihren jeweiligen Open-Source-Lizenzen.
Viel Spaß mit FileSlider!
Vorteile gegenüber Videos
Durch die Nutzung der Bilder in exakter Auflösung ergibt sich keine Interpolierung auch auch keine Kompression. Es ist keine Software und auch keine bestimmte Hardware erforderlich. Die Erstellung geht in Sekunden und die Hintergrundmusik kann bequem über nuonu.com herausgesucht werden. Diese wird random aber nie doppelt abgespielt, so dass die Show auch immer etwas anders ist. Der offene Quelltext erlaubt eine einfache Anpassung auch für weniger geübte Entwickler.
Ich hatte das Tool schon oft im praktischen Einsatz auf unserer Fotoausstellung, aber auch auf auf Helferfesten. Das ist wie Kino und im ersten Durchlauf sieht jeder gebannt auf die Leinwand. Das Teil lief bisher immer in Dauerschleife, so dass auf dem Fest immer mal wieder Eindrücke aufgenommen werden können.
Im Eventeinsatz benötigt man keine Namen, sondern Datum und Uhrzeit. In diesem Fall erfolgt die Sortierung nach diesen Angaben und da keine Texte enthalten sind entfällt auch die Titelanzeige automatisch. Eine einfache Umbenennung geht z.B. über die Bridge, kann aber auch manuell erledigt werden.